Apricot ユーザ一覧画面
— y2sunlight 2020-05-11
関連記事
-
ルーティング
以下のように config/routes.php を変更し、Userコントローラのルートを作ります。ここでは、Userコントローラの全てのルートを作成しますが、本章(ユーザ一覧画面)で使うルートは
/usersだけです。/apricot/config
- routes.php
<?php //------------------------------------------------------------------- // Route Definition Callback //------------------------------------------------------------------- return function (FastRoute\RouteCollector $r) { $base = Core\Application::getInstance()->getRouteBase(); $r->addGroup($base, function (FastRoute\RouteCollector $r) use($base) { // User $r->get ('/users', 'UserController@index'); $r->get ('/user/create', 'UserController@create'); $r->post('/user/insert', 'UserController@insert'); $r->get ('/user/{id:\d+}/edit', 'UserController@edit'); $r->post('/user/{id:\d+}/update', 'UserController@update'); $r->post('/user/{id:\d+}/delete', 'UserController@delete'); // Home $r->get ('/home', 'HomeController@index'); $r->get('/', function() use($base){ header("Location: " . $base.'/home'); }); // Stub $r->get('/stub[/{no:\d+}]', 'StubController@index'); }); };
- /users — ユーザ一覧画面
- /user/create — ユーザ新規登録画面
- /user/insert— ユーザレコード挿入
- /user/{id:\d+}/edit — ユーザ編集画面
- /user/{id:\d+}/update — ユーザレコード更新
- /user/user/{id:\d+}/delete — ユーザレコード削除
ルーティング設定に関してはFastRouteを参照して下さい。
ユーザモデル
Model を継承してユーザモデルを作ります。
モデルのクラス名は命名規則に従いテーブル名(user)を UpperCamelCase にした User になります。ユーザ一覧画面では特にUserクラスで実装するメソッドはなく全てModelクラスのメソッドを使用します。
/apricot/app/Model
- User.php
<?php namespace App\Models; use App\Foundation\Model; /** * ユーザモデル */ class User extends Model { }
ユーザコントローラ
Controller を継承してユーザコントローラ( UserController )を作ります。
/apricot/app/Controllers
- UserController.php
<?php namespace App\Controllers; use App\Exceptions\ApplicationException; use App\Foundation\Controller; use App\Models\User; /** * ユーザコントローラ */ class UserController extends Controller { /** * User * @var \App\Models\User */ private $user; /** * ユーザコントローラの生成 */ public function __construct() { // モデル $this->user = new User(); } /** * ユーザ一覧 * @return \Core\Foundation\Response */ public function index() { // 全件検索 $users = $this->user->findAll(); return render("user.index", ["users"=>$users]); } /** * ユーザ新規登録 * @return \Core\Foundation\Response */ public function create() { // Stub $title = 'ユーザ新規登録'; $messages[] = "This is Stub."; return render('stub',['title'=>$title,'messages'=>$messages]); } /** * ユーザ編集 * @return \Core\Foundation\Response */ public function edit(int $id) { // Stub $title = 'ユーザ編集'; $messages[] = "This is Stub."; return render('stub',['title'=>$title,'messages'=>$messages]); } }
- index() : ユーザ一覧
- ボイラープレートのrender()関数を呼び出してレスポンスをレンダリングしています
- render(string $view=null, array $variables=[])
- $view : テンプレート名
上例では assets/views/user/index.blade.php がテンプレートファイルになります - $variables : テンプレート変数の連想配列
上例では検索結果( $users )をテンプレートに渡しています。
- create() : ユーザ新規登録
- edit() : ユーザ編集
- スタブを実装しています (次章のユーザ編集画面で実装します)
HTMLテンプレート
以下にユーザコントローラのindexアクションでレンダリングしているHTMLテンプレートを示します。
/apricot/assets/views/user
- index.blade.php
{{-- 親レイアウト --}} @extends('layout') {{-- 追加スクリプト --}} @push('scripts') <script type="text/javascript"> $(function(){ $('tr[data-href]').on('click', function(){ location.href = $(this).data('href'); }); }); </script> @endpush {{-- タイトル --}} @section('title', __('messages.user.index.title')) {{-- コンテンツ --}} @section('content') <div class="table-responsive"> <table class="table table-hover"> <thead> <tr> <th>{{__('messages.user.index.id')}}</th> <th>{{__('messages.user.index.account')}}</th> <th>{{__('messages.user.index.email')}}</th> <th>{{__('messages.user.index.created_at')}}</th> </tr> </thead> <tbody> @foreach($users as $user) <tr data-href="{{route("user/{$user->id}/edit")}}"> <td>{{ $user->id }}</td> <td>{{ $user->account }}</td> <td>{{ $user->email }}</td> <td>{{ ViewHelper::formatDatetime($user->created_at) }}</td> </tr> @endforeach </tbody> </table> </div> <button type="button" id="btn_new" class="btn btn-secondary" onclick="location.href='{{route('user/create')}}'">{{__('messages.user.index.btn_new')}}</button> @endsection
- ユーザ一覧表示
- テンプレート変数
$usersを使いユーザ一覧を表示しています。 @foreachはPHPの foreach と同じ機能を有するディレクティブです。ViewHelper::formatDatetimeは日時のフォーマットを行うアプリのヘルパー関数です。
HTMLテンプレートに関しては本編BladeOneのリンクを項を参照して下さい。
ホーム画面の変更
Apricotのメニューからユーザ一覧画面を表示するために、layout.blade.php を以下のように変更します。
/apricot/assets/view
- layout.blade.php
... <ul class="navbar-nav mr-auto"> <li class="nav-item"><a class="nav-link" href="{{route('users')}}">{{__('messages.app.menu.menu1')}}</a></li> <li class="nav-item"><a class="nav-link" href="{{route('stub/2')}}">{{__('messages.app.menu.menu2')}}</a></li> <li class="nav-item"><a class="nav-link" href="{{route('stub/3')}}">{{__('messages.app.menu.menu3')}}</a></li> <li class="nav-item"><a class="nav-link" href="http://y2sunlight.com/ground/doku.php?id=apricot:top" target="_blank">{{__('messages.app.menu.about_me')}}</a></li> </ul> ...
- Menu1のリンクを
route('stub/1')からroute('users')に変更します。
翻訳テキスト
翻訳ファイル( messages.php )を以下のように変更します。
apricot/assets/lang/ja
- messages.php
<?php return [ 'app'=>[ 'title'=>env('APP_NAME'), 'menu'=>[ 'menu1'=>'Users', 'menu2'=>'Menu2', 'menu3'=>'Menu3', 'logout'=>'Logout', 'about_me'=>'About Me', ], ], ... 'user'=>[ 'index'=> [ 'title'=>'ユーザ一覧', 'id'=>'ID', 'account'=>'アカウント', 'email'=>'メールアドレス', 'note'=>'備考', 'created_at'=>'登録日', 'btn_new'=>'新規', ], ], ];
- メニュー項目表示
app.menu.menu1の値を 'Menu1' から 'Users' に変更します。 - ユーザ一覧画面用の翻訳テキストを
user.indexに追加します。
テスト実行
ユーザ一覧画面を表示してみましょう。ブラウザ上で以下のURLにアクセスしてみて下さい。
http://localhost/ws2019/apricot/public/

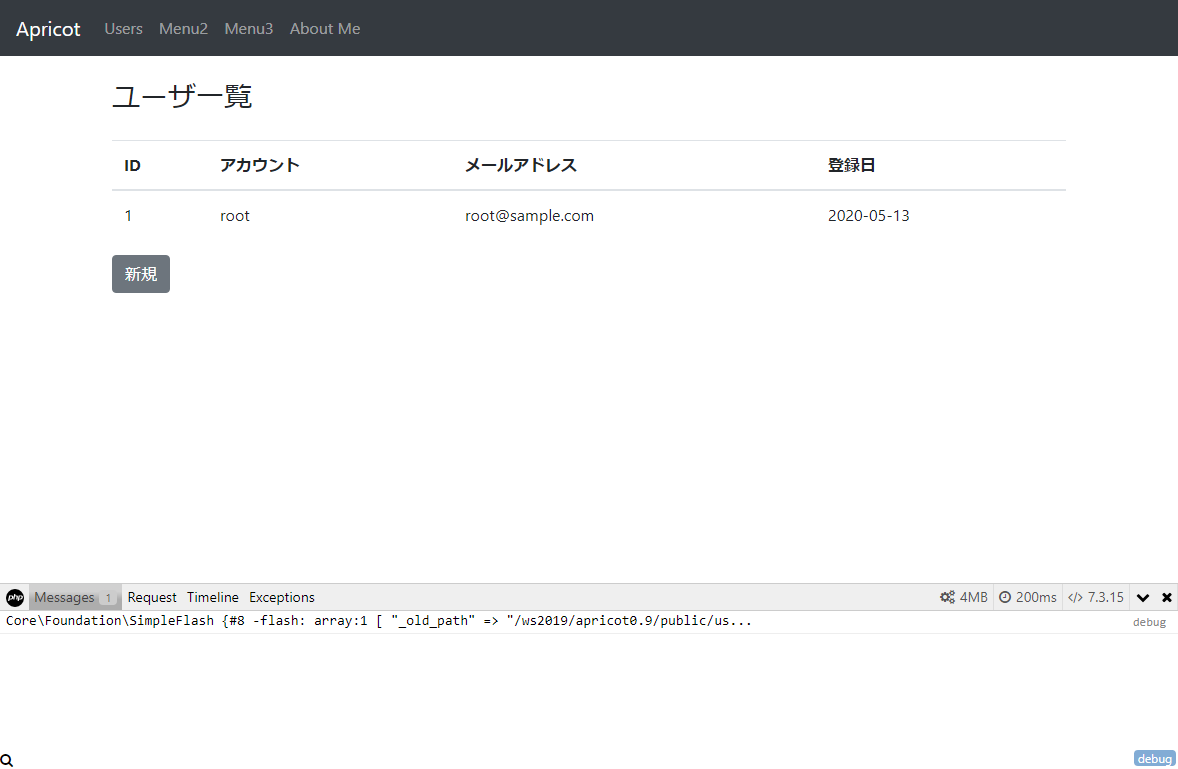
■ [Users]メニューをクリックすると次の画面が表示されます

■ [新規]ボタンを押すとユーザ新規登録画面のスタブが表示されます
■ リスト内のユーザをクリックするとユーザ編集画面のスタブが表示されます