VS Codeのインストールと基本設定
インストールするVS Code
- VSCodeUserSetup-x64-1.55.1.exe
VS Codeの入手
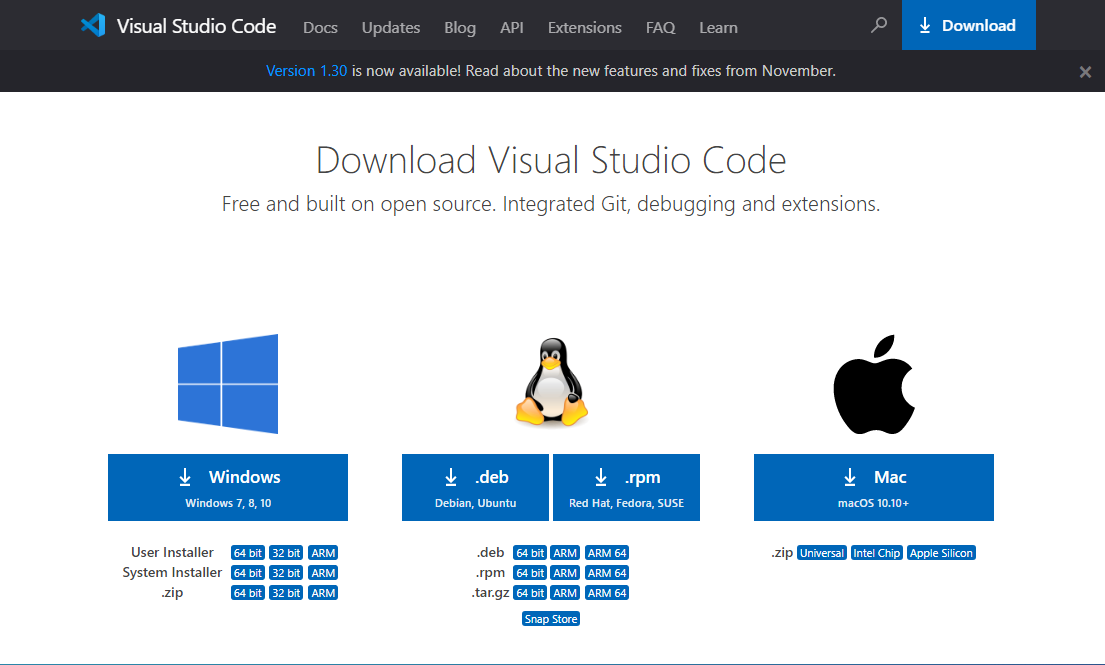
https://code.visualstudio.com/download にアクセスします。

■ [Windows]をクリックし、VSCodeUserSetup-x64-1.55.1.exeをダウンロードします。
VS Codeのインストール
先にダウンロードした VSCodeUserSetup-x64-1.55.1.exe を実行します。

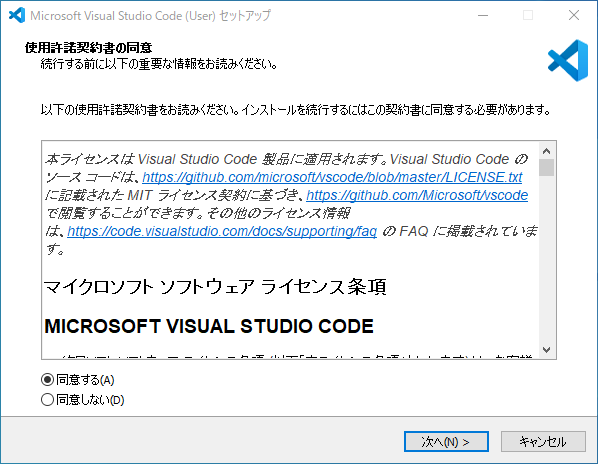
■ [同意する]を選択し、[次へ]ボタンを押します。

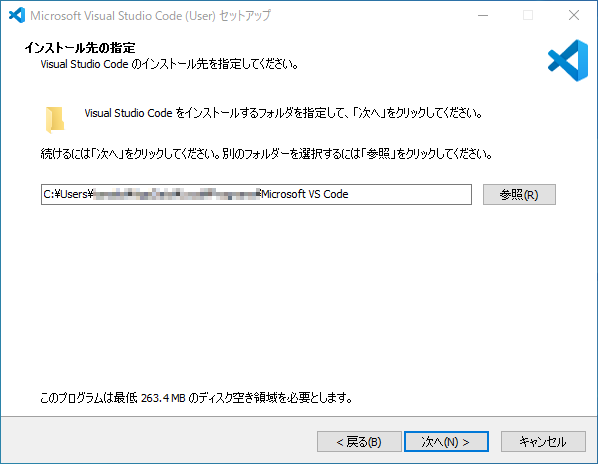
■ インストール先を指定しまし、[次へ]ボタンを押します。

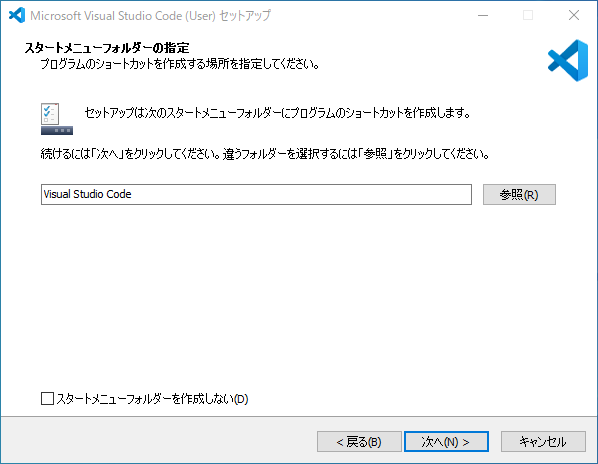
■ [次へ]ボタンを押します。

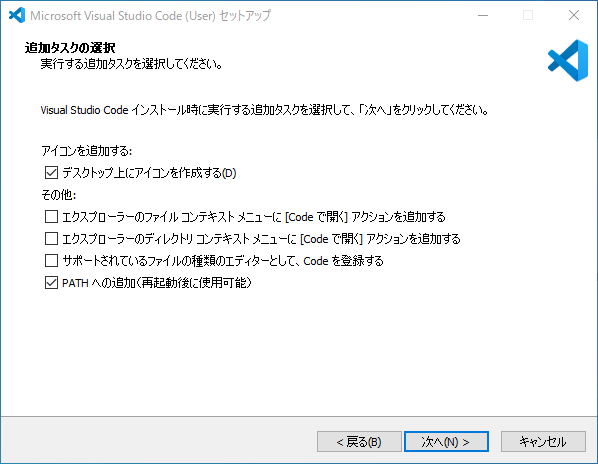
■ [デスクトップ上にアイコンを作成する]と[PATHへの追加]をチェックし、[次へ]ボタンを押します。

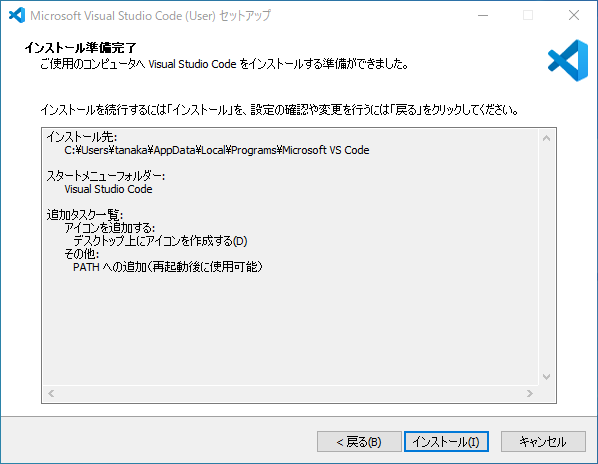
■ [インストール]ボタンを押します。

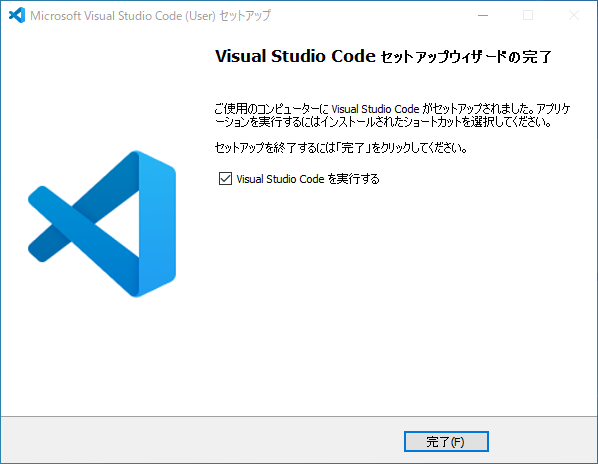
■ [完了]ボタンを押します。
VS Codeの設定
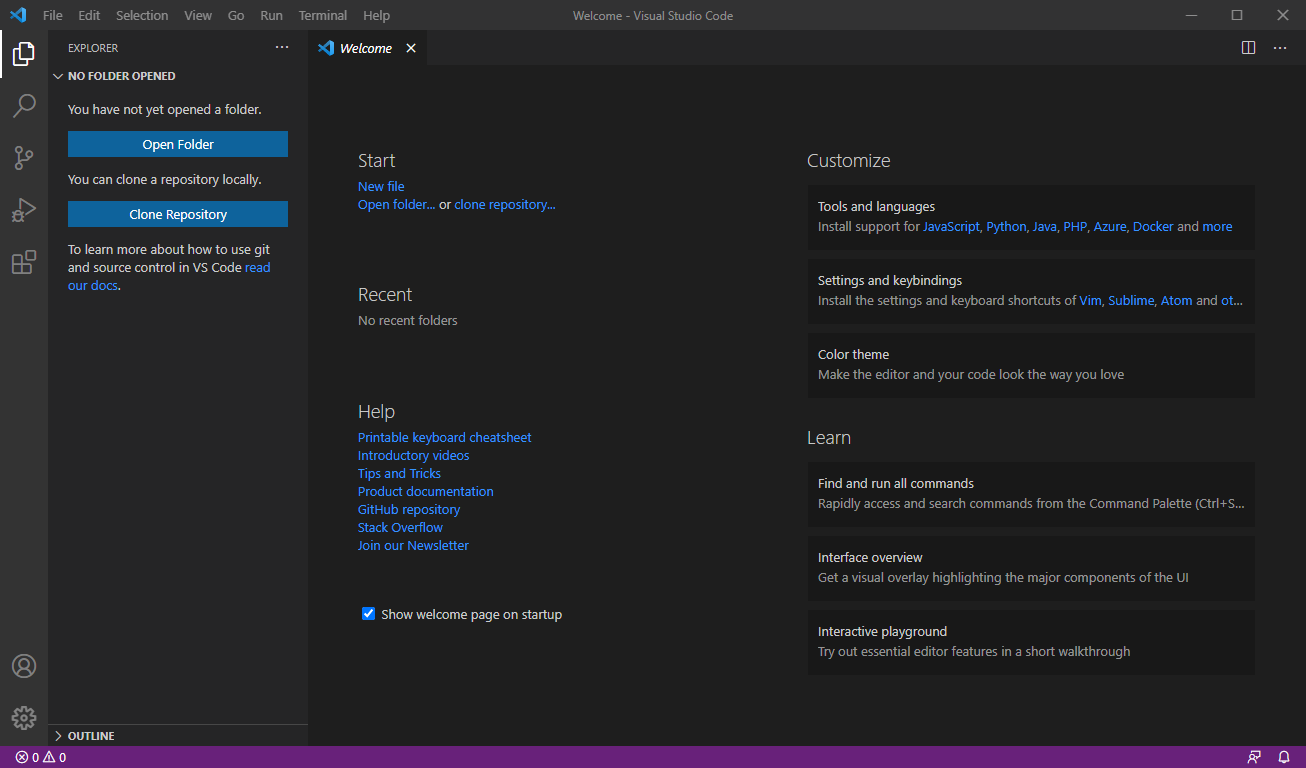
VS Codeを起動します。

日本語化
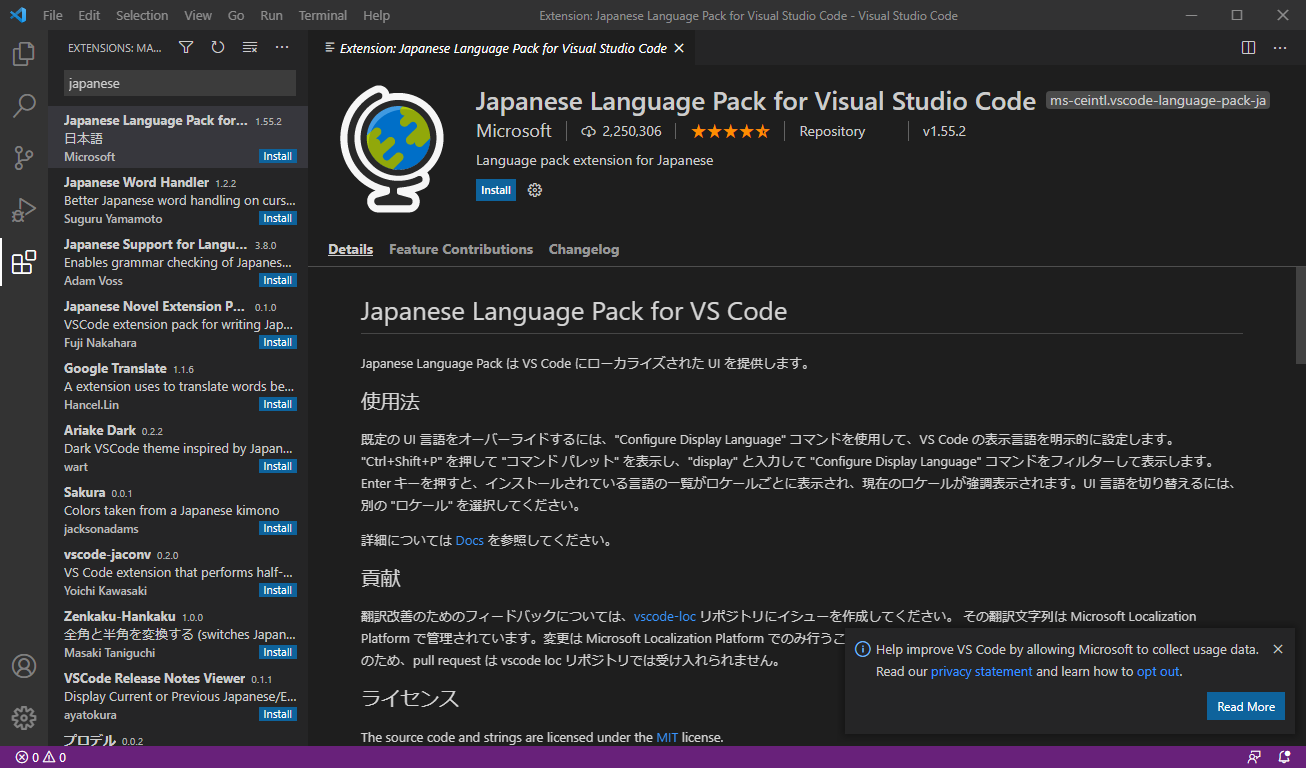
メニュー[View][Extentions]を選択します。

■ japaneseを検索し、Japanese Langurage Pack for Visual Studio Codeをインストールします。
■ インストール後は、再起動して下さい。
配色
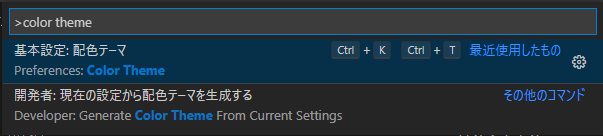
メニュー[表示][コマンドパレット]を選択します。

■ color themeと入力し、[基本設定:配色テーマ]を押します。

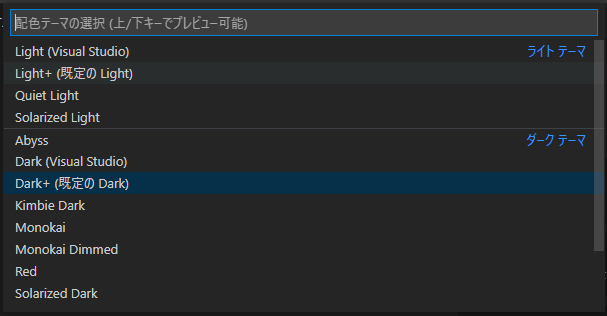
■ ここでは、Light+(既定のLight)を選択します。
その他
メニュー[表示][コマンドパレット]を選択します。
■ settingと入力し、[基本設定:設定(JSON)]を開きます。
ここでいろいろ編集ができます。
{
"workbench.colorTheme": "Default Light+", // カラーテーマ
"editor.renderWhitespace": "boundary", // 空白をみえるようにする
"editor.insertSpaces": true , // タブで空白を挿入しない
"files.trimTrailingWhitespace": true // 行末の余分な空白を削除
}