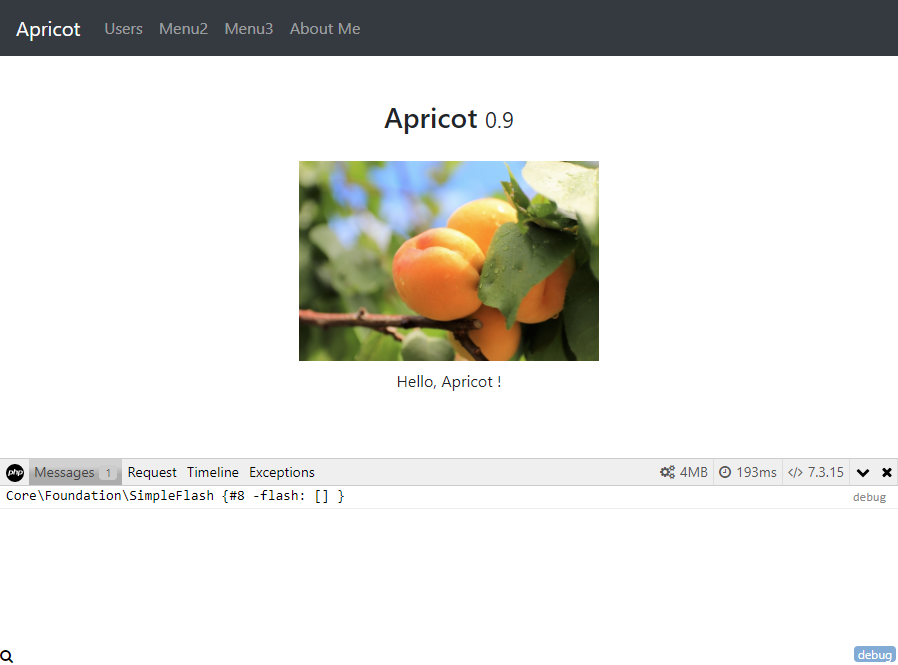
Apricot ホーム画面
— y2sunlight 2020-05-08
関連記事
-
ルーティング
以下のように config/routes.php を変更し、ホームコントローラのルートを作ります。
/apricot/config
- routes.php
<?php //------------------------------------------------------------------- // Route Definition Callback //------------------------------------------------------------------- return function (FastRoute\RouteCollector $r) { $base = Core\Application::getInstance()->getRouteBase(); $r->addGroup($base, function (FastRoute\RouteCollector $r) use($base) { // Home $r->get ('/home', 'HomeController@index'); $r->get('/', function() use($base){ header("Location: " . $base.'/home'); }); // Stub $r->get('/stub[/{no:\d+}]', 'StubController@index'); }); };
- /home — ホームコントローラへのルート
- /stub — スタブコントローラへのルート
- / — ホームコントローラ(/home)へリダイレクト
ルーティング設定に関してはFastRouteを参照して下さい。
ホームコントローラ
Controller を継承してホームコントローラを作ります。
/apricot/app/Controllers
- HomeController.php
<?php namespace App\Controllers; use App\Foundation\Controller; /** * ホームコントローラ */ class HomeController extends Controller { /** * Home Page * @return \Core\Foundation\Response */ public function index() { $message = __('messages.home.msg_hello', [':account'=>env('APP_NAME')]); return render('home',['message'=>$message]); } }
__()はトランスレータ Core\Lang::get() を呼び出すヘルパー関数です。
トランスレータへの引数は言語テキスト(assests/lang/ja/messages.php)のキーです(ドット表記)。env()は環境設定を取得するヘルパー関数です。- ボイラープレートのrender()関数を呼び出してレスポンスをレンダリングしています
- render(string $view=null, array $variables=[])
- $view : テンプレート名
上例では assets/views/home.blade.php がテンプレートファイルになります - $variables : テンプレート変数の連想配列
上例では $message をテンプレートに渡しています。
HTMLテンプレート
以下にホームコントローラのindexアクションでレンダリングしているHTMLテンプレートを示します。
/apricot/assets/views
- home.blade.php
{{-- 親レイアウト --}} @extends('layout') {{-- 追加スクリプト --}} @push('scripts') @endpush {{-- タイトル --}} @section('title') @endsection {{-- コンテンツ --}} @section('content') <h1 class="text-center">{{__('messages.home.title')}} <span class="small">{{env('APP_VERSION')}}</span></h1> <div class="text-center"> <img src="{{url_ver('img/apricot.jpg')}}" width="300"> </div> <div class="text-center mt-2">{{$message}}</div> @endsection
画像ファイル
翻訳テキスト
ホーム画面用の翻訳テキストを言語ファイル( messages.php )に追加します。
apricot/assets/lang/ja
- messages.php
<?php return [ ... 'home'=>[ 'title'=>env('APP_NAME'), 'msg_hello'=>'Hello, :account !', ], ];
テスト実行
ホーム画面を表示してみましょう。ブラウザ上で以下のURLにアクセスしてみて下さい。
http://localhost/ws2019/apricot/public/
次の画面が表示されます

■ [menu1],[menu2],[menu3]を押すとそれぞれのスタブ画面が表示されます。
■ [About Me]を押すと y2sunlight.com が開きます。
