Atom
サイト
説明
Atomは、GitHubの共同創業者であるクリス・ワンストラスによって開始されたプロジェクトで、2015/6/26にバージョン1.0がリリースされました。現在は、Webフロントエンド系のエンジニアに人気で、UIはJavaScript、CSSなどを使ってカスタマイズ可能です。同世代のテキストエディタとして、Brackets、Sublime Textなどがあります。
Atomのインストール
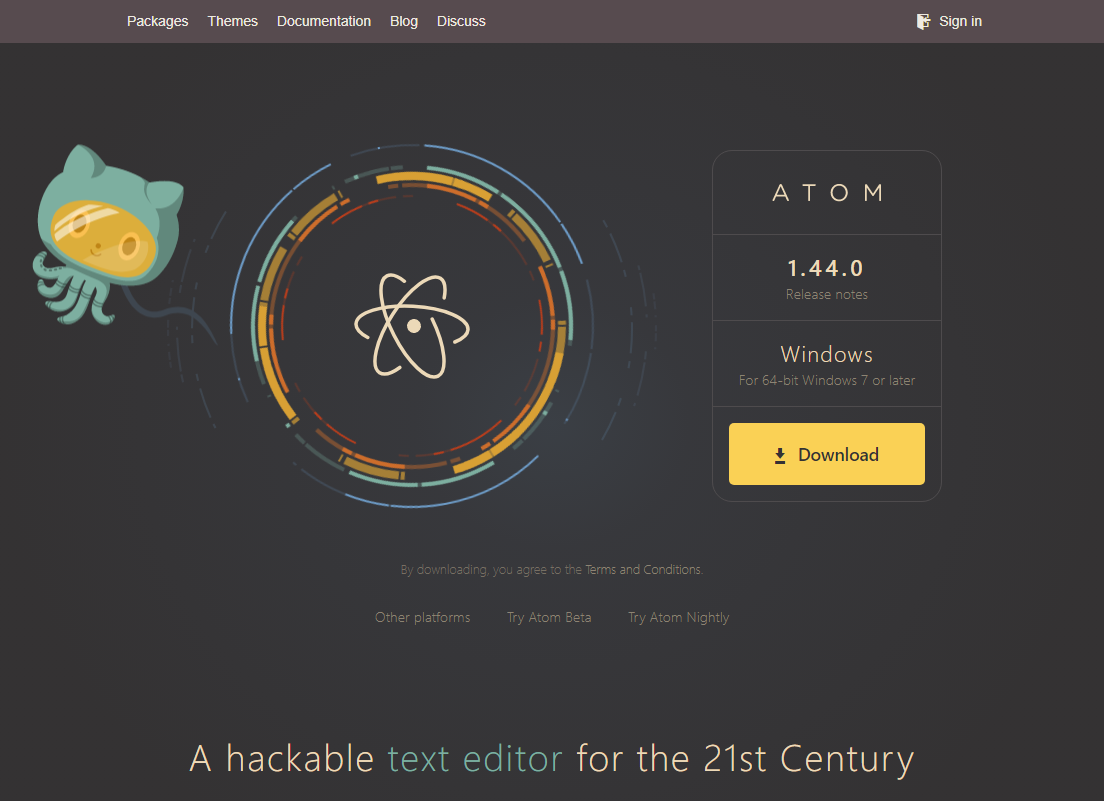
atomのサイト( https://atom.io/)にアクセスします。

■ 画面右下の[Download]をクリックし、インストーラ(AtomSetup-x64.exe)をダウンロードします。
ダウンロードした AtomSetup-x64.exe を実行します。
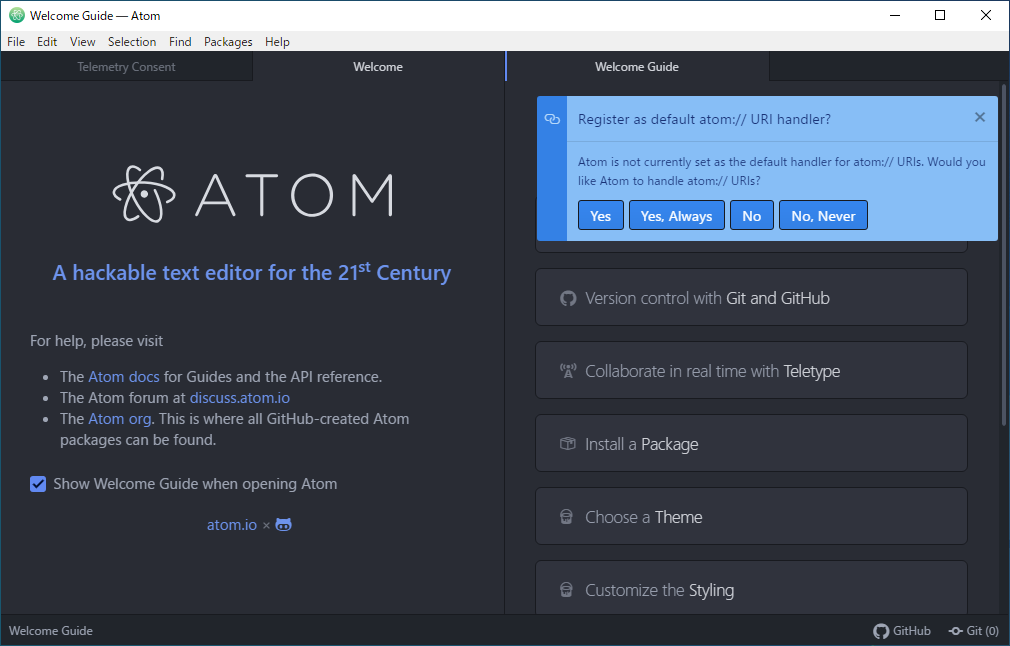
■ 直ぐにインストールが開始され、終了するとAtomが起動します。

■「Register as default atom: URI handler?」の質問に対しては[No]で答えます。この質問は起動時に何度も聞かれるので煩わしい場合は[No,Never]にして下さい。atom:のデフォルトハンドラーは後で[File][Settings][URI Handling]から設定できます。
■ Atomを一旦終了します。Atomは、以下の場所にインストールされています。直ぐに起動できるようにショートカットをデスクトップに作っておきましょう。
C:\Users\{ユーザ名}\AppData\Local\atom\atom.exe