メインメニュー
XAMPP アレンジ
IED
WSL2
-
道具箱
リポジトリ編
フレームワーク編
公開ソフトウェア
メタ
リンク
- PHP ライブラリ
- PHP 言語
tools:inkscapeInkscape
サイト
説明
Inkscape(インクスケープ)はオープンソースとして公開されているベクトルグラフィックスエディタです(ドロー系画像ソフト)。名前の由来は、Ink(画材としてのインク)とScape(風景を表す接尾語)から成っていると言われています。Inkscapeはクロスプラットフォーム環境(Windows/Mac/Linux)で動作します。
ペイント系画像ソフトとして有名なAdobe Illustrator(有償)に比べると機能は落ちるものも基本的な編集機能は完備されており手軽に使うことができます。Inkscapeは発展途上のソフトで、今でも新機能が追加されており、特にSVG作成用のアプリとしては、地図、ロゴ、作図などWeb用のコンテンツとして高度な図形を作成できる非常に優れたツールだと思います。
Inkscapeのインストール
Inkscapeのサイト( https://inkscape.org/ja/ )にアクセスします。

■ [ダウンロード]をクリックします。

■ Windows10Pro(64ビット) にインストールしたいので、[Windows]をクリックします。

■ [64-bit]をクリックします。

■ [Installer in .exe format]をクリックし、inkscape-0.92.4-x64.exe をダウンロードします。
ダウンロードした inkscape-0.92.4-x64.exe を実行します。

■ 「Japanese/日本語」を選択し、[OK]を押します。

■ [次へ]を押します。

■ ライセンス条件を確認し、[次へ]を押します。

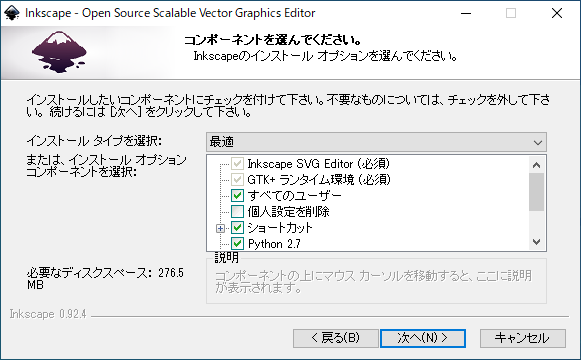
■ インストールするコンポーネントを選択し、[次へ]を押します。

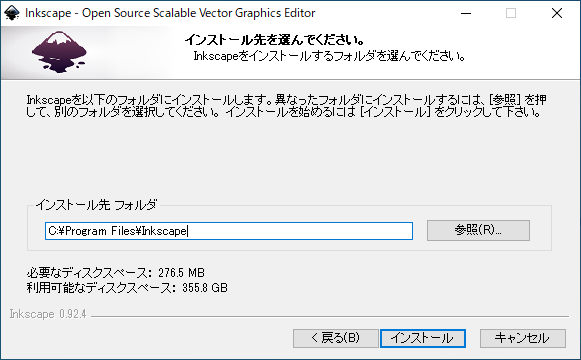
■ インストールするフォルダを指定して、[インストール]を押します。本編では、デフォルトのフォルダにインストールします。

■ [完了]を押します。
Inkscapeを使ってみよう
虫眼鏡アイコンの作成
今回は以下のアイコン(32px × 32px)を作成します。

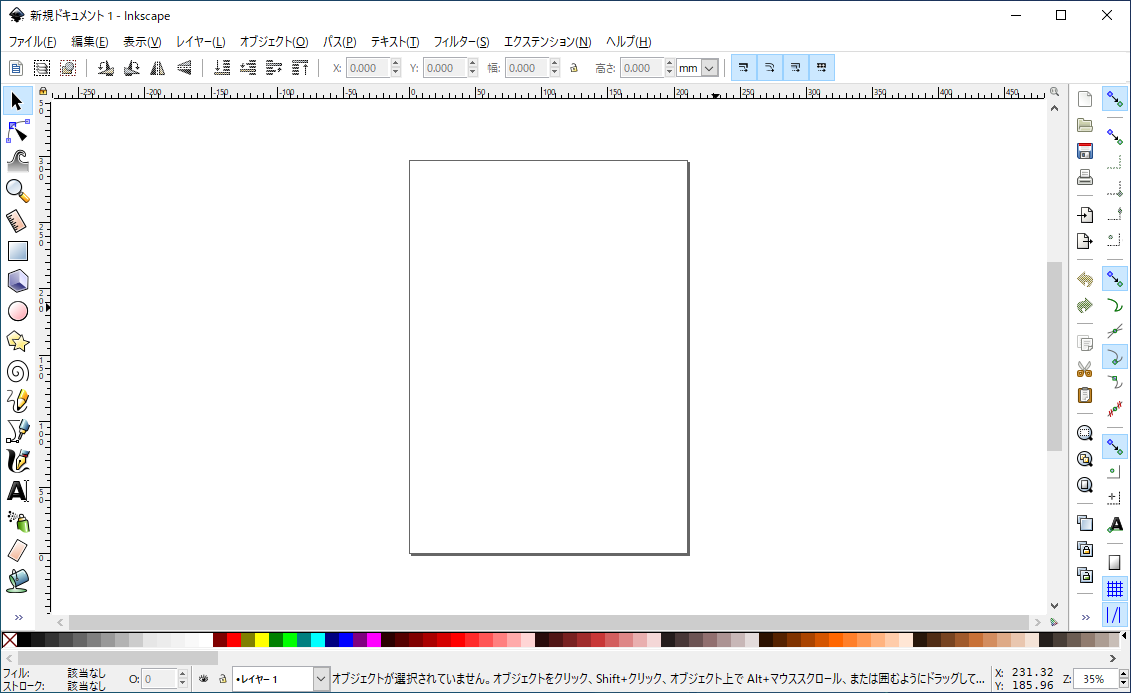
Inkscapeの起動
スタートメニューからInkscapeを起動します。

ページサイズの設定
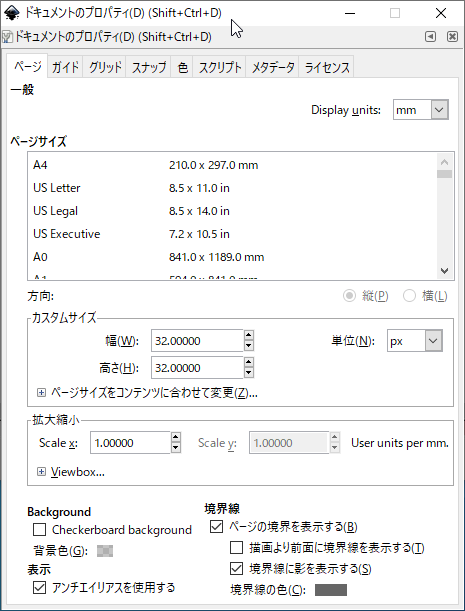
Inkscapeメニュー[ファイル][ドキュメントのプロパティ]を開きます。

■ カスタムサイズに単位[px]を選択し、幅と高さ「32」を入力します。 ■ 右上[×]でプロパティを閉じます。
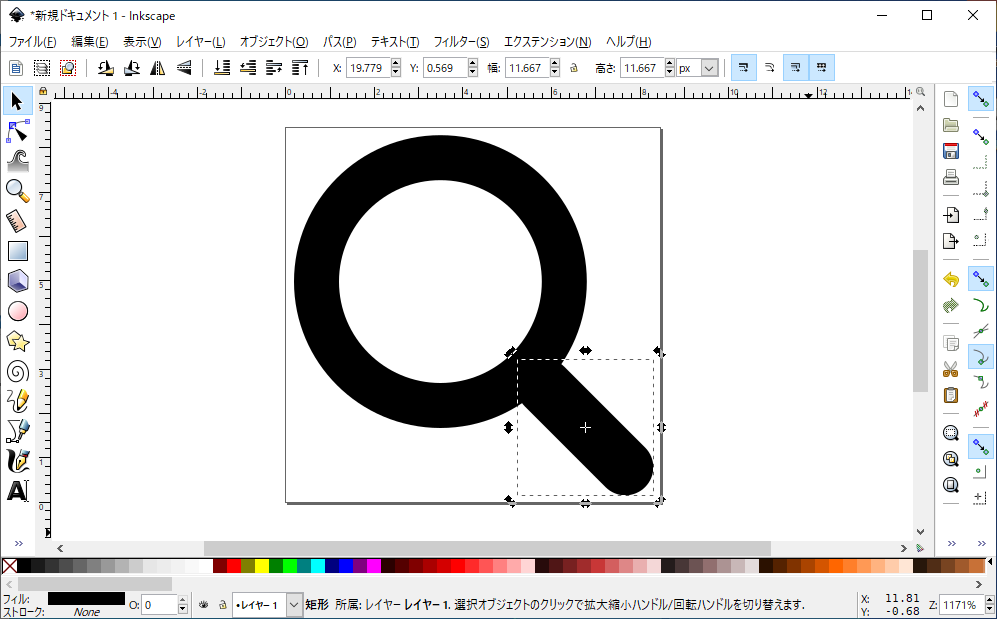
アイコンの作成

■ 矩形ツール、円/弧ツール、ズームツールを使用して作成しました。
■ 保存する拡張子は .svg です。PNG画像にエクスポート
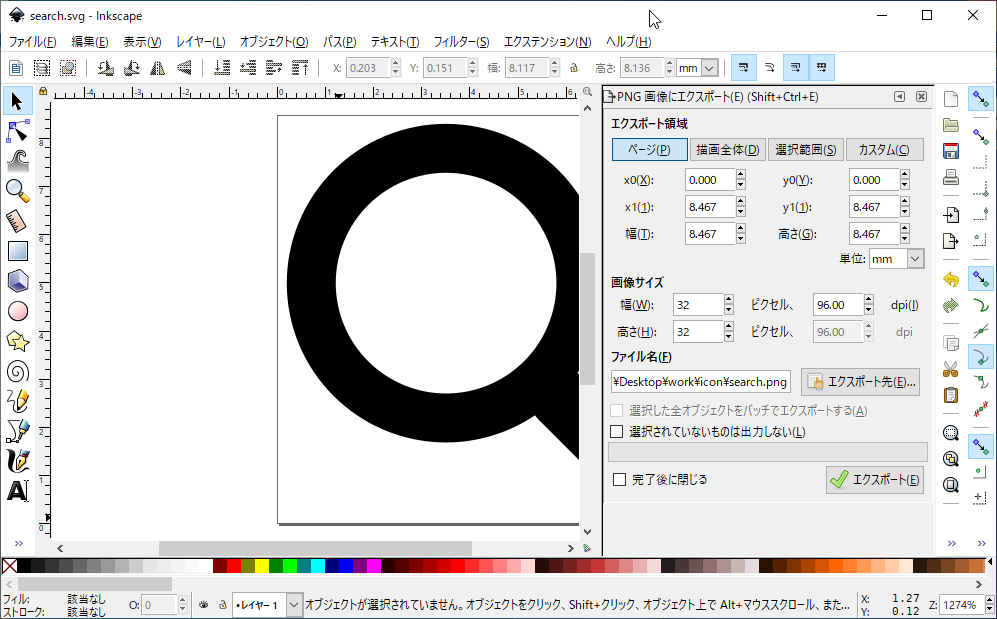
Inkscapeメニュー[ファイル][PNG画像にエクスポート]をクリックします。

■ エクスポート領域[ページ]を選択します。
■ 次に、エクスポート先とファイル名を入力します。
■ 最後に[エクスポート]を押します。参考
tools/inkscape.txt · 最終更新: 2020/11/19 20:56 by y2sunlight


コメント