メインメニュー
XAMPP アレンジ
IED
WSL2
-
道具箱
リポジトリ編
フレームワーク編
公開ソフトウェア
メタ
リンク
- PHP ライブラリ
- PHP 言語
vscode:1.5:installVS Codeのインストールと基本設定
インストールするVS Code
- VSCodeUserSetup-x64-1.55.1.exe
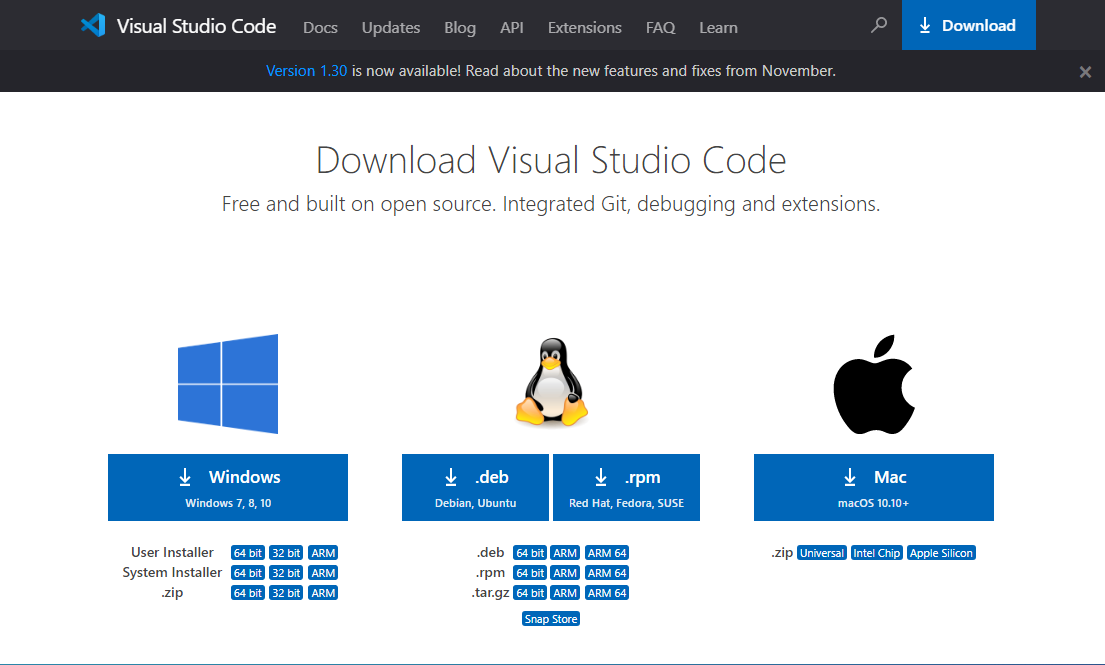
VS Codeの入手
https://code.visualstudio.com/download にアクセスします。

■ [Windows]をクリックし、VSCodeUserSetup-x64-1.55.1.exeをダウンロードします。
VS Codeのインストール
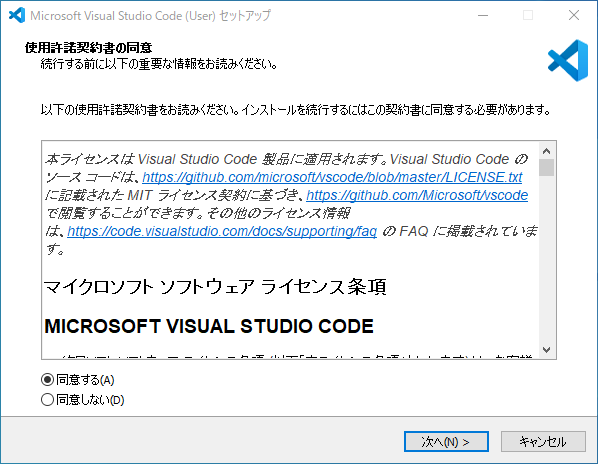
先にダウンロードした VSCodeUserSetup-x64-1.55.1.exe を実行します。

■ [同意する]を選択し、[次へ]ボタンを押します。

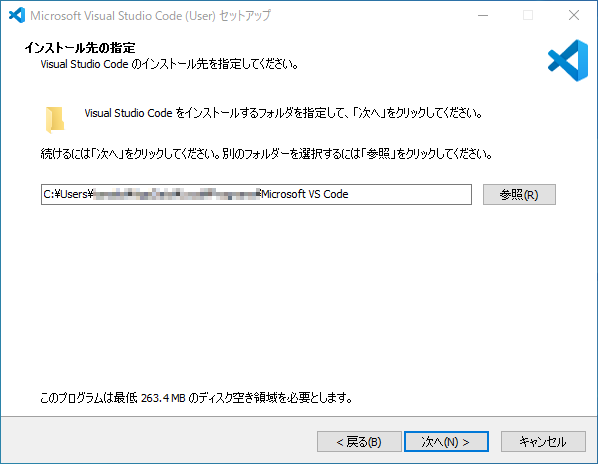
■ インストール先を指定しまし、[次へ]ボタンを押します。

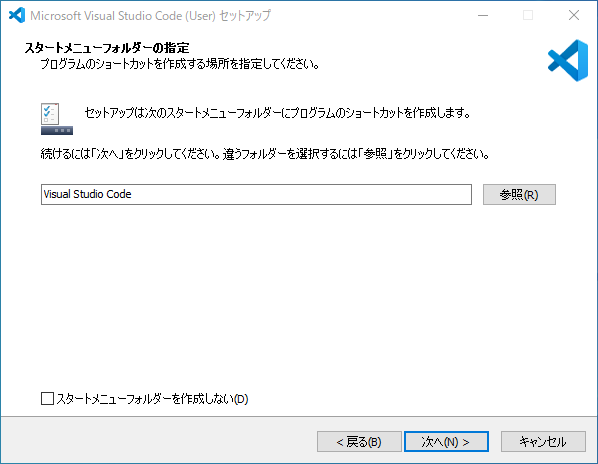
■ [次へ]ボタンを押します。

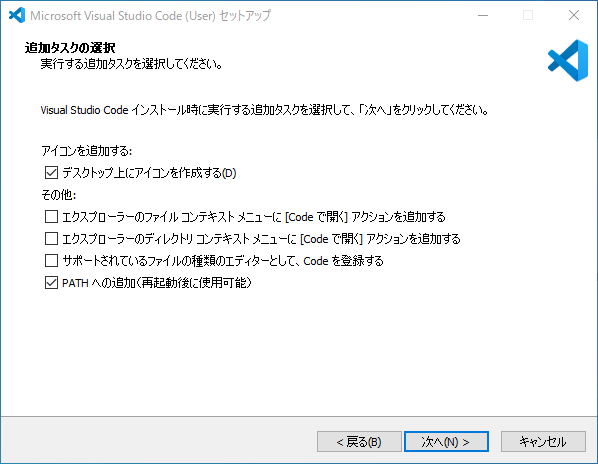
■ [デスクトップ上にアイコンを作成する]と[PATHへの追加]をチェックし、[次へ]ボタンを押します。

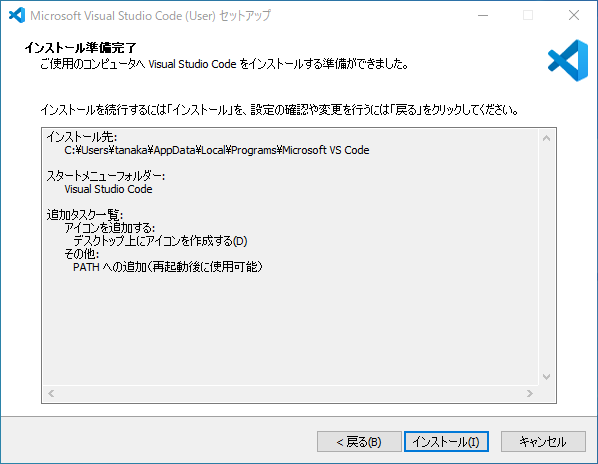
■ [インストール]ボタンを押します。

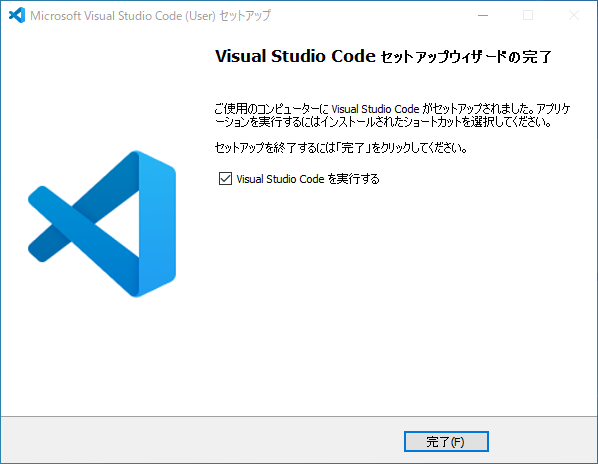
■ [完了]ボタンを押します。
VS Codeの設定
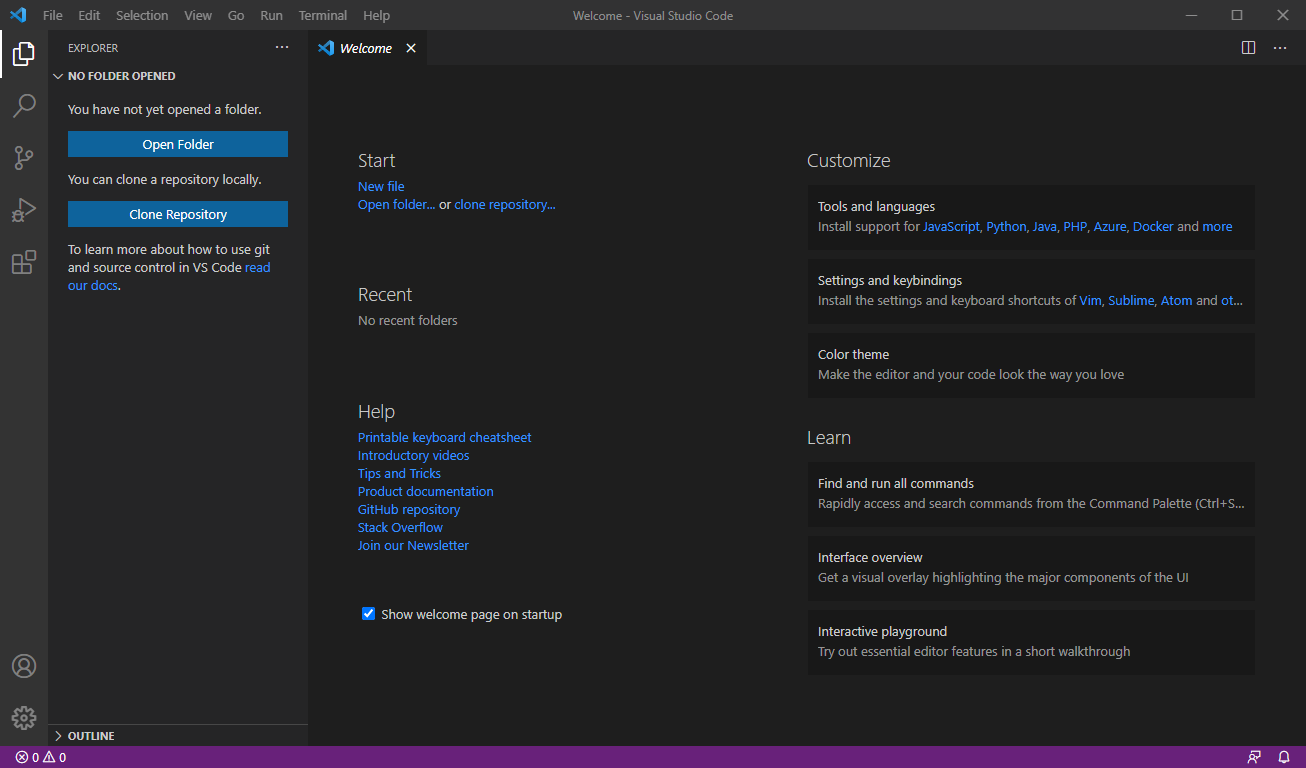
VS Codeを起動します。

日本語化
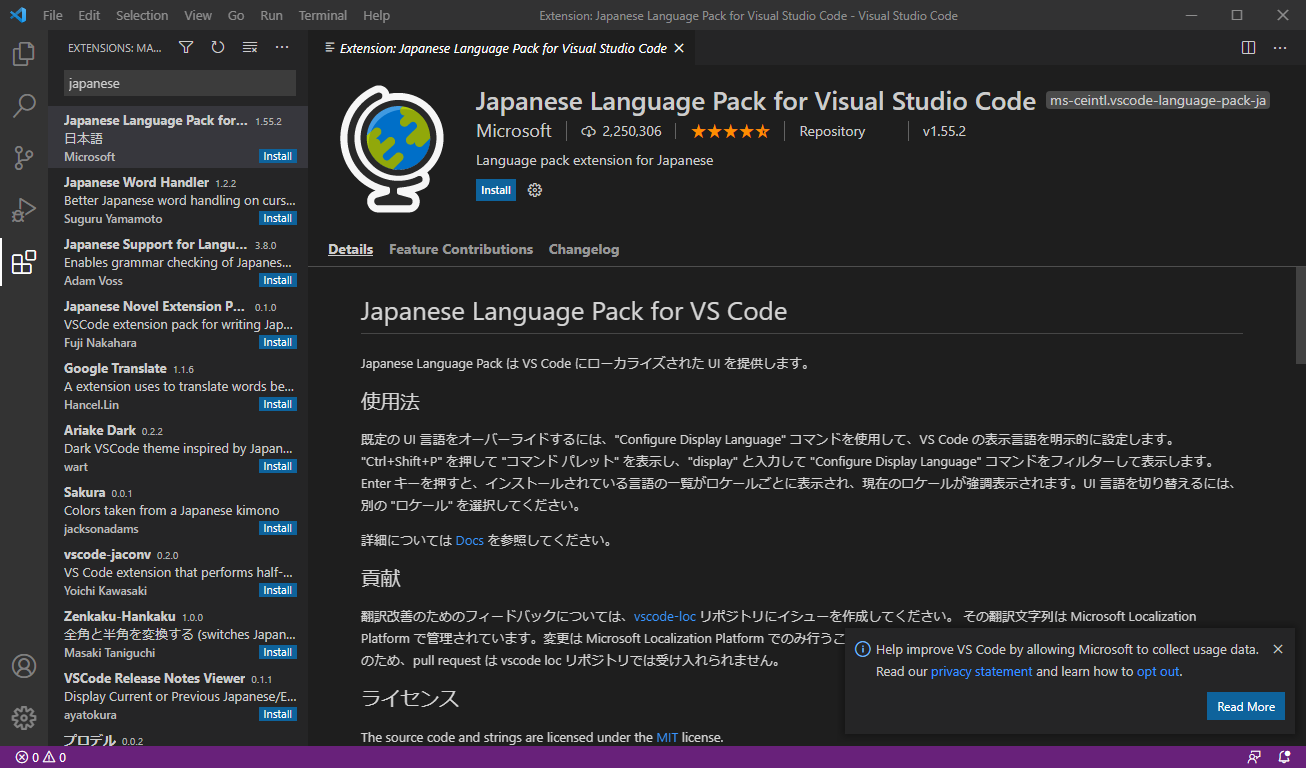
メニュー[View][Extentions]を選択します。

■ japaneseを検索し、Japanese Langurage Pack for Visual Studio Codeをインストールします。
■ インストール後は、再起動して下さい。
配色
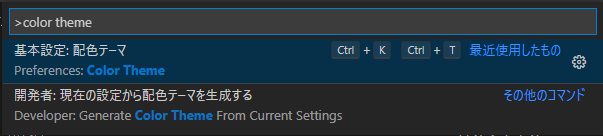
メニュー[表示][コマンドパレット]を選択します。

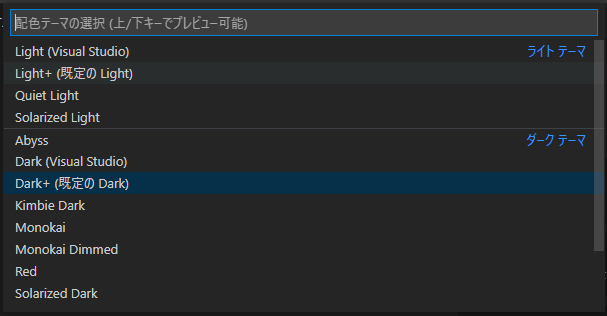
■ color themeと入力し、[基本設定:配色テーマ]を押します。

■ ここでは、Light+(既定のLight)を選択します。
その他
メニュー[表示][コマンドパレット]を選択します。
■ settingと入力し、[基本設定:設定(JSON)]を開きます。
ここでいろいろ編集ができます。
{ "workbench.colorTheme": "Default Light+", // カラーテーマ "editor.renderWhitespace": "boundary", // 空白をみえるようにする "editor.insertSpaces": true , // タブで空白を挿入しない "files.trimTrailingWhitespace": true // 行末の余分な空白を削除 }vscode/1.5/install.txt · 最終更新: 2021/04/20 09:02 by tanaka


コメント
https://www.yeezyslidess.us.com/ Yeezy Slides https://www.yeezyslidess.us.com/category/yeezys-350/ Yeezy 350 https://www.yeezyfoamrunner.net/ Yeezy Foam Runner https://www.yeezyslides.us.com/ Yeezy Slides https://www.yeezy-shoes.us.com/ Yeezy Shoes https://www.yeezy-shoes.us.com/category/yeezys-slides/ https://www.yeezy-supplys.us.com/ Yeezy Supply https://www.yeezy-foamrunner.com/ Yeezy Foam Runner https://www.yeezyshoess.us.com/category/yeezys-slides/ https://www.yeezyshoess.us.com/ Yeezy Shoes https://www.yeezysupplys.us.com/ Yeezy Supply https://www.yeezyslidess.com/ Yeezy Slides https://www.yeezyslidess.us.com/ Yeezy Slides https://www.yeezyfoamrunner.net/ Yeezy https://www.yeezyslides.us.com/ Yeezy Slides Website https://www.yeezy-shoes.us.com/ Yeezy https://www.yeezy-supplys.us.com/ Yeezy Shoes https://www.yeezy-foamrunner.com/ Yeezy https://www.yeezy-supplys.us.com/category/yeezys-slides/ Yeezy Slides https://www.yeezyshoess.us.com/ Yeezy Shoes For Women https://www.yeezysupplys.us.com/ Yeezy https://www.yeezyslides.us.com/category/yeezys-500/ yeezy 500 https://www.yeezyslidess.com/ Yeezy Slides 2022 https://www.yeezyoutlets.com/ Yeezy Outlet https://www.yeezyoutlets.com/category/yeezys-350/ https://www.yeezysupplywebsite.com/ Yeezy Supply Website https://www.yeezysupplywebsite.com/category/yeezys-350/ https://www.yeezystore.org/ Yeezy Store https://www.yeezyshoess.us.com/category/yeezys-350/ https://www.yeezystore.org/category/yeezys-350/ https://www.yeezysupplyshipping.com/ Yeezy Supply https://www.yeezysupplyshipping.com/category/yeezys-350/ https://www.yeezyslidesprice.com/ Yeezy Slides Price https://www.yeezysofficialwebsite.com/ Adidas Yeezy Official Website https://www.yeezysofficialwebsite.com/category/yeezys-380/ https://www.yeezy-supplys.us.com/category/yeezys-350/ https://www.yeezy-supplys.us.com/category/yeezys-380/ https://www.yeezy-shoes.us.com/category/yeezys-350/ https://www.yeezy-supplys.us.com/sitemap.xml https://www.yeezyoutlets.com/sitemap.xml https://www.yeezystore.org/sitemap.xml https://www.yeezysupplywebsite.com/sitemap.xml https://www.yeezyslidess.us.com/sitemap.xml https://www.yeezyfoamrunner.net/sitemap.xml https://www.yeezyslides.us.com/sitemap.xml https://www.yeezyslidesprice.com/sitemap.xml https://www.yeezyslidess.us.com/sitemap.xml https://www.yeezy-shoes.us.com/sitemap.xml https://www.yeezysupplyshipping.com/sitemap.xml https://www.yeezysofficialwebsite.com/sitemap.xml https://www.yeezyshoess.us.com/sitemap.xml https://www.yeezyslidess.com/sitemap-misc.xml https://www.yeezyslidess.com/sitemap-post-2022.xml https://www.yeezyslidess.com/sitemap-post-2015.xml https://www.yeezyslidess.com/sitemap-post-2014.xml https://www.yeezyslidess.com/sitemap-post-2013.xml https://www.yeezyslidess.com/sitemap-blocks-2016.xml https://www.yeezyslidess.com/sitemap-product-2024.xml https://www.yeezyslidess.com/sitemap-featured_item-2016.xml https://www.yeezyslidess.com/sitemap-category.xml https://www.yeezyslidess.com/sitemap-post_tag.xml https://www.yeezyslidess.com/sitemap-product_cat.xml https://www.yeezyslidess.com/sitemap-featured_item_category.xml https://www.yeezyslidess.com/sitemap-page.xml https://www.yeezy-supplys.us.com/sitemap-misc.xml https://www.yeezy-supplys.us.com/sitemap-post-2024.xml https://www.yeezy-supplys.us.com/sitemap-post-2022.xml https://www.yeezy-supplys.us.com/sitemap-post-2015.xml https://www.yeezy-supplys.us.com/sitemap-post-2014.xml https://www.yeezy-supplys.us.com/sitemap-post-2013.xml https://www.yeezy-supplys.us.com/sitemap-blocks-2016.xml https://www.yeezy-supplys.us.com/sitemap-product-2024.xml https://www.yeezy-supplys.us.com/sitemap-featured_item-2016.xml https://www.yeezy-supplys.us.com/sitemap-category.xml https://www.yeezy-supplys.us.com/sitemap-post_tag.xml https://www.yeezy-supplys.us.com/sitemap-product_cat.xml https://www.yeezy-supplys.us.com/sitemap-featured_item_category.xml https://www.yeezy-supplys.us.com/sitemap-page.xml https://www.yeezyshoess.us.com/sitemap-misc.xml https://www.yeezyshoess.us.com/sitemap-post-2022.xml https://www.yeezyshoess.us.com/sitemap-post-2015.xml https://www.yeezyshoess.us.com/sitemap-post-2014.xml https://www.yeezyshoess.us.com/sitemap-post-2013.xml https://www.yeezyshoess.us.com/sitemap-blocks-2016.xml https://www.yeezyshoess.us.com/sitemap-product-2024.xml https://www.yeezyshoess.us.com/sitemap-featured_item-2016.xml https://www.yeezyshoess.us.com/sitemap-category.xml https://www.yeezyshoess.us.com/sitemap-post_tag.xml https://www.yeezyshoess.us.com/sitemap-product_cat.xml https://www.yeezyshoess.us.com/sitemap-featured_item_category.xml https://www.yeezyshoess.us.com/sitemap-page.xml